構成内容
CONFIGURATION CONTENTS

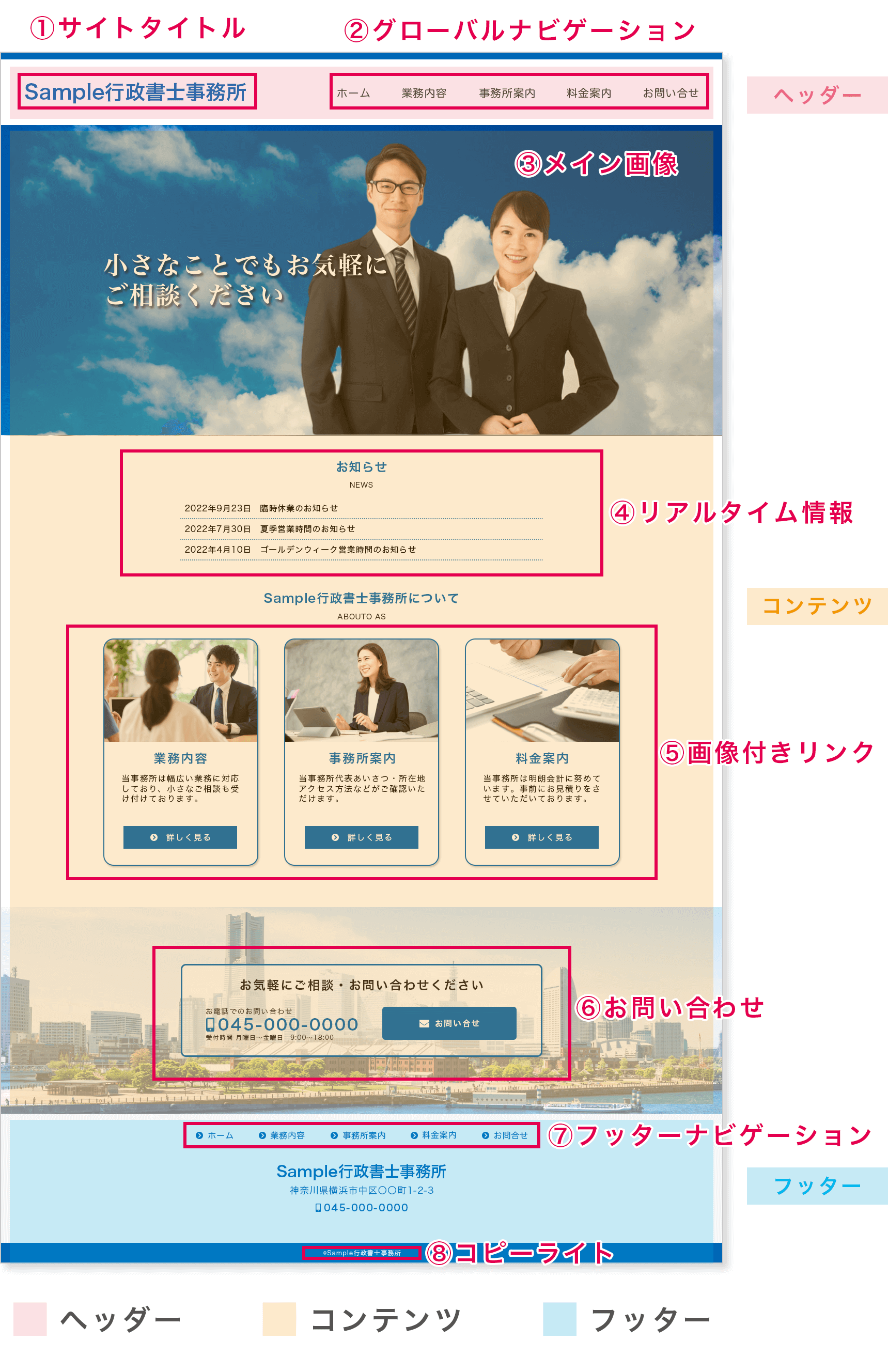
下図のように1カラムのホーページの場合は3つのブロック「ヘッダー」「コンテンツ」「フッター」に分かれています。ほとんどのホームページはこのような構造で作られています。 ホームページの規模の大小で内容も違うため「ヘッダー」「コンテンツ」「フッター」の内容はそれぞれのホームページで異なります。

ヘッダー(header)
①:サイトタイトル
サイトタイトルには会社名・店舗名が入ります。多くの場合は会社・店舗のロゴと一緒に会社名・店舗名を画像で表示しています。サイトタイトル部分はトーップページへリンクされており、どのページからもサイトタイトルをクリックするとトップページへ遷移することができます。この仕様はどのホームページ(サイト)も共通です。
②:グローバルナビゲーション
各主要ページへのリンクを配置しリンクページへ遷移します。このグローバルナビゲーションはホームページ全ページ共通の部分です。ホームページに訪問した人が目的のページにスムーズに遷移できるような項目を設定します。ホームページのページ数によってグローバルナビゲーションの数も変わります。
コンテンツ(contents)
③:メイン画像
メイン画像(メインビジュアル)はトップページに必ずと言っていいほど設置してあります。メイン画像はホームページを訪れた人が最初に目にする部分(ファーストビュー)で、何のホームページなのか視覚的に伝えることができるためとても重要なの役割を持っています。
④:リアルタイム情報
リアルタイム情報には臨時休業や夏季冬季の休業情報など営業時間に関係するものから、限定商品などをタイムリーにお知らせできるエリアです。
⑤:画像付きリンク
自社・店舗がおすすめする商品や事業を画像を使ってリンクさせ、とくにおすすめするページや知ってもらいたいコンテンツのページへ誘導することを目的としています。
⑥:お問い合わせ
お問い合わせのバナーやボタンはホームページへ訪問した人との接点のエリアなので、訪問した人がお問い合わせしたいときに目立つように大きく表示できる場合は大きく表示します。
フッター(footer)
⑦:フッターナビゲーション
フッターナビゲーションもグローバルナビゲーションと同様にホームページ全ページ共通の部分です。フッターナビゲーション(サイトマップ)にはグローバルナビゲーションに設定していないリンク先を設定することがあります。それはサイトマップ※としての役割をもたせる意味があります。
※サイトマップとはサイトの地図という意味でサイト全体の構成や各ページが一覧になっているものです。
⑧:コピーライト
著作権表示を設定します。実際はコピーライト(著作権表示)はあってもなくても問題はないのですが、設定しておいたほうがコンテンツや画像の無断転載や無断使用の抑止力が上がります。